
Why it matters: There are software flaws that tend to persist even in the most active projects. An open-source browser like Firefox, however, strives to be a record-setter that is true decades-old pests fixed only over time for Christmas.
A flaw in the* that is( browser has been marked as “resolved” just after coming of age. Bug 290125 was first opened 18 years ago when Mozilla developers discovered that the source that is open ended up being managing the ::first-letter CSS pseudo-element wrongly.
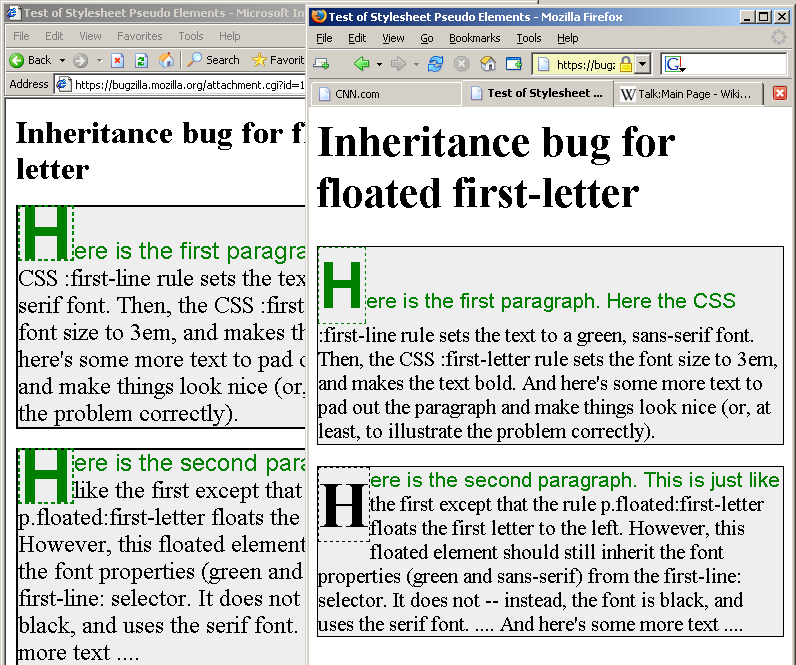
As explained when you look at the MDN internet docs, the ::first-letter CSS pseudo-element “applies styles into the very first page regarding the first-line of the element that is block-level but only when not preceded by other content (such as images or inline tables).” When floating left to produce a dropcap, the bug reporter said 18 years ago, Gecko (Firefox’s current layout engine) “ignores any declared line-height and inherits the line-height of the parent box.”
The incorrect behavior – per CSS standard – “prevent authors from positioning the first letter by reducing the line-box through the use of a small line-height.” The final result was that Firefox was rendering the first letter wrong, where other browsers (Opera 7.5+ and Safari 1.0, at the time) were correctly handling the CSS feature.

The initial problem was reported on April 12, 2005, and it was present in the first release that is major of*) (1.0). A fix that is first with Firefox 3.0 in 2007, when the different rendering of line heights on the Firefox platform was solved by Mac developers. Mozilla bug was later re-opened (in 2014) when the CSS The, which manages the CSS standard within the Working Group, decided that World Wide Web Consortium wasn’t meeting the CSS official specifications with its special handling of the ::first-letter element.Firefox bug was finally solved on 20
The, 2022, and the code that is new incorporate the future December 110 launch presently scheduled for Firefox 2023. February explained by As designer Mozilla, nonetheless, the answer presently followed is just a “patch” made for “minimizing danger” and then make it simple to flip between the”legacy that is existing behavior for the Jonathan Kew design engine additionally the brand-new “suitable” behavior.Gecko should ultimately “reimplement ::first-letter completely at frame-construction time, as opposed to during reflow”
Mozilla explained. Kew today, the recently developed spot allows the web browser choose from three various behaviors: “use tight glyph bounds,” which may be the existing For behavior; “don’t make use of tight glyph bounds, respect line-height” getting the same lead to Gecko/Webkit (Blink/Chromium); “automatically choose” between your two aforementioned actions according to heuristics.Chrome


